在接触到 Memos 之前,曾经有段时间了解到了 obsidian memos 和 flomo,都被其简洁的设计、和灵活的记录方式所吸引,后续在研究群晖系统时,了解到了开源的 Memos,数据更加可控安全,所以就成了一个 Memoser 了。
Memos 简介
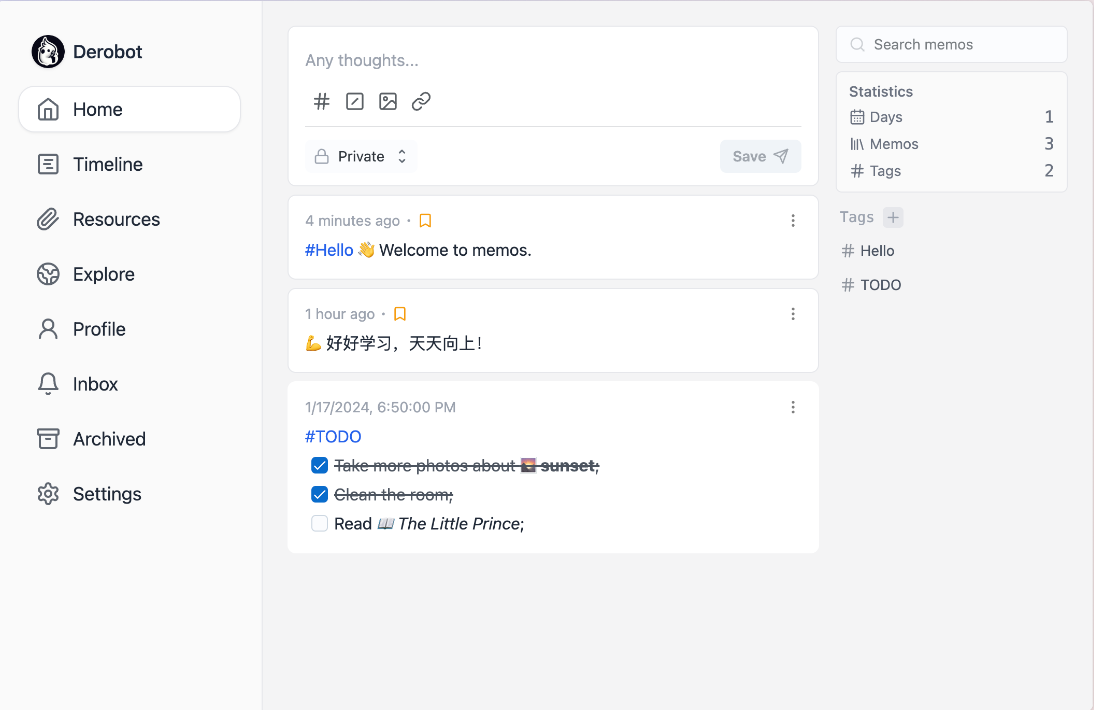
Memos 是一款具有开源属性和私有化部署支持的碎片化知识卡片管理工具,能够成为您随时记录思考、灵感、创意的得力助手。Memos 也是我的一个备忘录,帮助我记录下生活中的珍贵片段,使其不被遗忘。

Memos 安装与更新
我笔记喜欢用 docker-compose 来进行安装部署。
- 将 docker-compose.yml 文件,复制到
/home/docker/memos文件夹,执行命令docker-compose up -d。 - 云服务器安全组中,增加 5230 端口访问权限。
- 采用 docker-compose 方式安装。
version: "3.0"
services:
memos:
image: neosmemo/memos:latest
container_name: memos
volumes:
- /home/docker/memos/:/var/opt/memos
ports:
- 5230:5230
Memos 更新
cd /home/docker/memos
docker-compose pull
docker-compose up -d # 请不要使用 docker-compose stop 来停止容器,因为这么做需要额外的时间等待容器停止;docker-compose up -d 直接升级容器时会自动停止并立刻重建新的容器,完全没有必要浪费那些时间。
docker image prune # prune 命令用来删除不再使用的 docker 对象。删除所有未被 tag 标记和未被容器使用的镜像
Memos 客户端
在 Docker 中搭建好 Memos 后,可以在网页中进行访问,下面介绍些其他第三方客户端。
Moe Memos
Moe Memos 是一个开源的提供 IOS 和 Android 系统版本的 Memos 应用, Moe Memos,可以很方便的在 IOS 中浏览、记录,目前已支持 Memos 0.22.2 版本。
登录时需注意,网址为 http://your-ip:5230 ,后面不需要又“/”。
浏览器插件
在 Chrome 中安装 Memos插件,代码是 开源的,可以很方便的进行灵感记录。

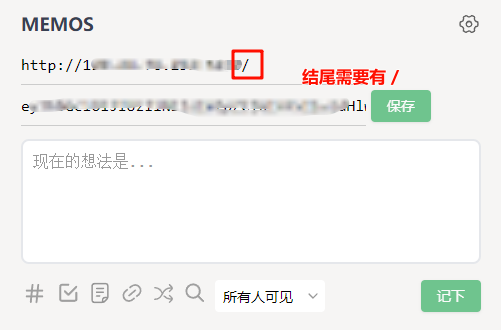
注意设置时,地址后面要加上“/”,否则无法访问(被卡住了好半天😭)。

Windows 客户端
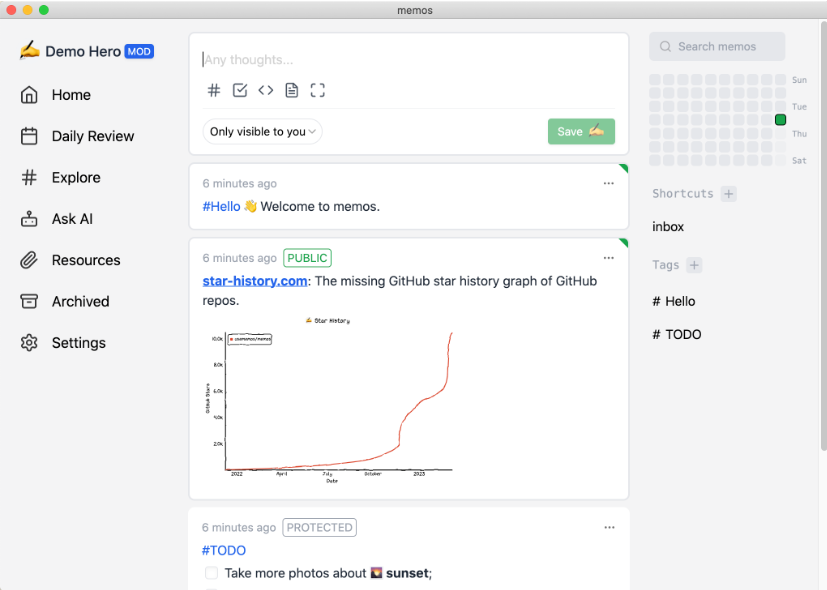
memos-desktop 是一个开源的第三方 Memos 的 Windows 客户端。

使用技巧
Memos 搭建好了,了解到 IOS 客户端有个 APP 可以使用,下载了怎么也登陆不了,便放弃使用了很久,今天从一个微信群里了解到了解决办法,这里记录下是如何解决的。
在 GitHub 上有人提出了问题,并得到了解决。
如何连接私有服务器? · Issue #4 · xudaolong/memos-desktop · GitHub
Memos 美化
调用 Bing 每日背景
适配 v0.22.2
body {background-color: transparent !important;}
html {background-image: url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image');width: 100%;height: 100vh;background-position: center;background-size: cover;background-attachment: fixed;}
.w-full,.bg-zinc-50,.bg-white,.hover\:bg-white:hover,.dark .dark\:bg-zinc-700,.dark .dark\:hover\:bg-zinc-700:hover,.memo-wrapper,.bg-gray-200,.dark .memo-wrapper,.memo-editor-container {--tw-bg-opacity: 0.66 !important;}
.dark header.dark\:bg-zinc-800,aside.dark\:bg-zinc-800,.bg-gray-100,.dark html,.dark body {--tw-bg-opacity: 0!important;}
:is(.dark .dark\:text-gray-500) {--tw-text-opacity: 1;color: rgb(147, 158, 181);}
代码放置于:设置 - 系统 - 自定义样式 (基于网络上那个常见的 Memos v0.11 美化代码,修改适配 v0.22)
加载「霞鹜文楷」在线字体
body{font-family: "LXGW WenKai Screen", sans-serif !important;}
代码放置于:设置 - 系统 - 自定义样式
function changeFont() {
const link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css";
document.head.append(link);
};
changeFont()
代码放置于:设置 - 系统 - 自定义脚本
Memos 嵌入博客
在你博客的后台新建一个独立页面,插入以下代码就可以实现(代码来自段先森。试了下 Typecho 以及 WordPress 这些动态框架都可以)
<div id="bber"></div>
<script type="module" src="https://immmmm.com/emaction.js?v=230811"></script>
<script src="https://fastly.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script>
<script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script>
<script src="https://cdn.staticfile.org/twikoo/1.6.32/twikoo.all.min.js"></script>
<script type="text/javascript">
var bbMemos = {
memos : 'https://memos.duanxiansen.com/',//修改为自己部署 Memos 的网址,末尾有 / 斜杠
limit : '',//默认每次显示 10 条
creatorId:'' ,//早期默认为 101 用户,新安装是 1; https://demo.usememos.com/u/101
domId: '',//默认为 bber
twiEnv:'https://artalk.duanxiansen.com/',//启开 twikoo 评论,修改为自己部署 artalk 的网址,末尾有 / 斜杠。不需要的话就删除这行。
}
</script>
<script src="https://fastly.jsdelivr.net/gh/tjsky/tjsky/memos24.js"></script>
Hexo 之类的静态框架可以参考这个文章:基于Memos实现说说和清单功能。 | Leonus


评论